close

今天將介紹六個酷炫的HTML5翻頁的效果,一起來瞧瞧它的威力!
1. HTML5 書本翻頁動畫特效

首先,先來介紹手動翻書頁面特效的基本款~
這款 HTML5 翻頁動畫可以用鼠標拖動頁面來模擬手動翻頁的效果,也可以點擊書頁的邊框來進行快速翻頁。
2. HTML5 3D書本翻頁特效

利用 HTML5 和 CSS3 不但可以實現翻頁動畫,還可以以3D 的立體形式實現!下面這款書本翻頁特效,使用鼠標拖拽書本頁面即可翻動頁面,在翻頁的過程中,書本還可以呈現出3D立體的效果 - 包括書本中的圖片也是。
3. HTML5/CSS3書本翻頁3D動畫

另一種簡潔版書本3D動畫特效,就是這種:當我們將鼠標滑過書本時,書本就會自動一頁頁翻過去,書本的3D效果不但非常鮮明、極簡,舒服。
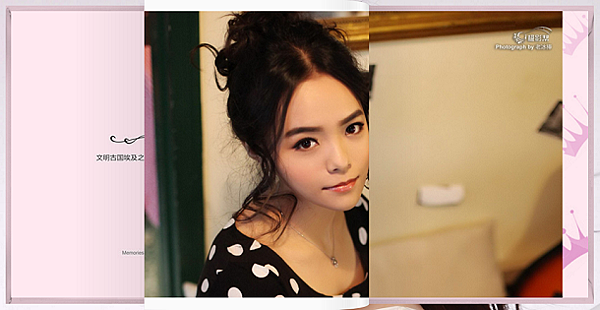
4. 超逼真書本翻頁動畫(CSS3版)

這款 CSS3 動畫效果是模擬書本翻頁的動畫特效。當鼠標滑過書本右上角時,書本即可向前翻一頁,而且翻頁動畫非常逼真。由於 CSS3 的運用,我們並不需要使用複雜的圖片來製造逼真的書本效果,書本翻頁可以很簡單地完成。
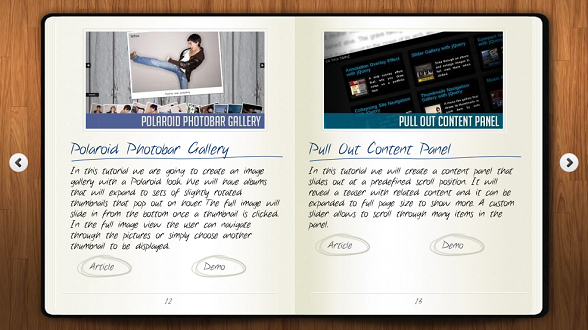
5. 超逼真書本翻頁動畫(jQuery版)

這款 jQuery 書本翻頁 3D 動畫,功能更加強大,支援頁數不限,並且也有非常逼真美觀的視覺效果。書本的內容支持所有的 HTML 元素,彈性高、強大好用。
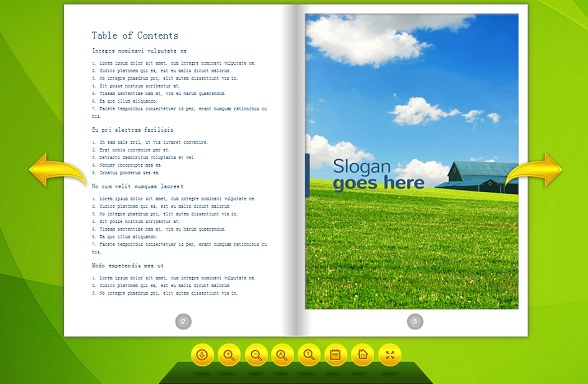
6. jQuery/CSS3書本翻頁動畫特效

這是一款基於 jQuery 和 CSS3 的書本翻頁動畫特效,外觀清新、而且還有指示便於操作呢!除了點擊滑鼠來翻頁之外,我們還可以直接點擊左右按鈕進行翻頁。
延伸閱讀看這裡:
Python vs R語言:哪個比較適合人工智慧/機器學習?
文章標籤
全站熱搜


 留言列表
留言列表


