蘋果電腦熱愛圓角UI設計,原來有這麼多學問!
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()

與其他人工智慧應用相比:FACT編舞能力一流
將 FACT 的性能,針對各個指標,與其他的人工智慧應用進行比較:
Uder.chain 發表在 痞客邦 留言(0) 人氣()

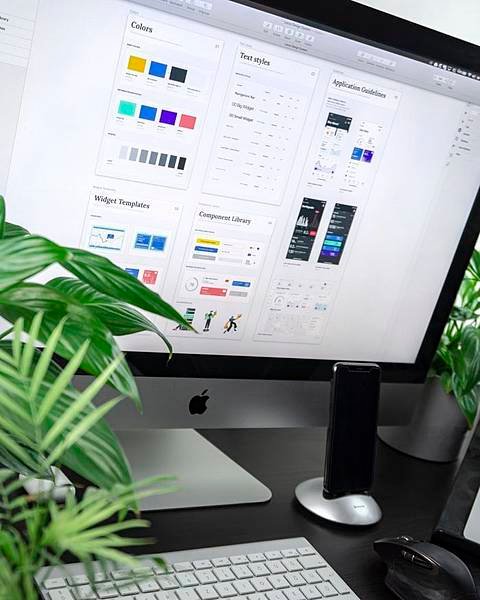
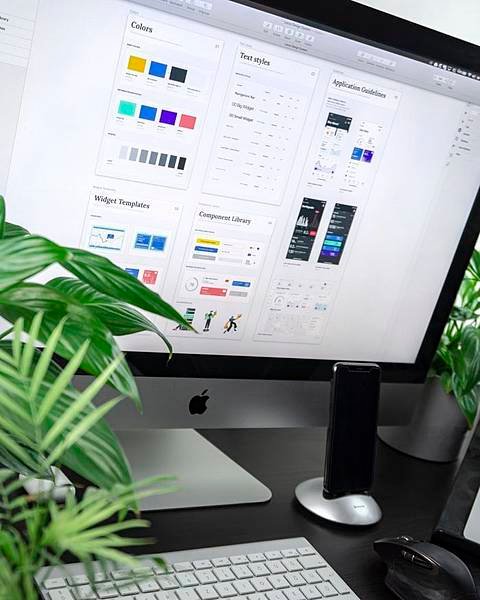
「圓角矩形」是近年盡人皆知的 UI 設計優勢,自 iPhone 4 發售至今日,到處都可以看到這個乍看簡單、但其實富有深意的幾何圖形。 然而圓角矩形何以能擄獲 Steve Jobs 以至於世人芳心呢?箇中緣由,其實也藏在哆啦 A 夢身上! 「圓角矩形」在現代 UI 中代表簡約、清爽與和平易近人。這些印象是因幾何圖形能帶給人們的心理暗示,任何圖形設計元素如形狀、線條、顏色、紋理和圖案,都能淺移默化地影響人們的感官認知,從而讓平面圖形附上不同的喻意。 乍聽之下有點形而上學,但其實我們從童年開始就不斷在接收幾何圖形的心理暗示了——許多卡通動畫中的角色,也都被賦予了「幾何暗示」!
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()

怕現在才學UI 設計跟不上別人嗎?放心,今天給你看個例子,讓你知道不管多晚,都絕對來得及!
Uder.chain 發表在 痞客邦 留言(0) 人氣()
本篇為「30個使用A/B測試改善UI設計的例子」的第 4 篇,第 3 篇請點此連結

Uder.chain 發表在 痞客邦 留言(0) 人氣()
本篇為「30個使用A/B測試改善UI設計的例子」的第 3 篇,第 2 篇請點此連結
Uder.chain 發表在 痞客邦 留言(0) 人氣()
本篇為「30個使用A/B測試改善UI設計的例子」的第 2 篇,第 1 篇請點此連結
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()
本篇為下篇,上篇請點此連結

Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()

入門UI設計有需多眉眉角角,今天要告訴你的事從心理學角度看!快繼續看下去!
Uder.chain 發表在 痞客邦 留言(0) 人氣()
Uder.chain 發表在 痞客邦 留言(0) 人氣()